Mudanças entre as edições de "Formulário Dinâmico:Visão Geral"
(→Aba Campos) |
m (Daniel.giacomelli moveu Formulário Dinâmico para Formulário Dinâmico:Visão Geral sem deixar um redirecionamento) |
||
| (8 revisões intermediárias por 2 usuários não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
| − | == | + | == Informações Básicas == |
| − | + | Neste artigo veremos como criar uma Formulário Dinâmico. | |
| + | |||
| + | No menu superior, clique em ''Cadastro'' e depois em ''Formulário Dinâmico''. | ||
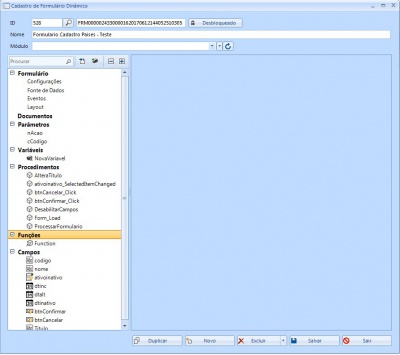
| + | Assim que você realizar essa ação, abrirá a página em branco (figura 1) do Client do Latromi para você iniciar a construção do seu formulário. | ||
{| class="wikitable propertytable" | {| class="wikitable propertytable" | ||
| Linha 9: | Linha 12: | ||
|Identificador único do Formulário Dinâmico. Para incluir um novo Formulário Dinâmico, este campo precisa ter valor ZERO, e será preenchido com um novo ID ao realizar a gravação dos dados. Para editar um Formulário Dinâmico existente, deve-se selecioná-lo clicando no botão com o ícone de Lupa ou digitar o ID no campo. | |Identificador único do Formulário Dinâmico. Para incluir um novo Formulário Dinâmico, este campo precisa ter valor ZERO, e será preenchido com um novo ID ao realizar a gravação dos dados. Para editar um Formulário Dinâmico existente, deve-se selecioná-lo clicando no botão com o ícone de Lupa ou digitar o ID no campo. | ||
|- | |- | ||
| − | | | + | |Nome |
| − | | | + | |Nome do Formulário Dinâmico. O Valor informado neste campo será exibido no site, no título das janelas de Formulário Dinâmico. |
| + | |- | ||
| + | |Módulo | ||
| + | |Caso necessário, selecione o módulo ao qual o formulário pertence. | ||
|} | |} | ||
| − | === | + | [[Arquivo:Cadastro de Formulario Dinamico.jpg|400px|thumb|none|Figura 1 – Formulário Dinâmico|Figura 1 – Formulário Dinâmico]] |
| + | |||
| + | == Aba Formulário == | ||
| + | |||
| + | === Item Configurações === | ||
{| class="wikitable propertytable" | {| class="wikitable propertytable" | ||
! Nome !! Descrição | ! Nome !! Descrição | ||
| Linha 21: | Linha 31: | ||
A conexão selecionada será usada para buscar os dados de origem dos campos ('''Fonte de Dados'''), executar queries informadas nos '''Eventos''' e no '''Comando SQL''' final, disparado na confirmação do Formulário. | A conexão selecionada será usada para buscar os dados de origem dos campos ('''Fonte de Dados'''), executar queries informadas nos '''Eventos''' e no '''Comando SQL''' final, disparado na confirmação do Formulário. | ||
|- | |- | ||
| − | | | + | |Classe CSS |
| − | | | + | |Informe o nome de uma ou mais classes CSS declaradas no arquivo CSS público. |
|- | |- | ||
|Habilitar Gravação de Log para os comandos SQL executados | |Habilitar Gravação de Log para os comandos SQL executados | ||
| − | | | + | |Marque para habilitar a gravação de Log. |
| + | |} | ||
| + | |||
| + | |||
| + | === Item Fonte de Dados === | ||
| + | Insira aqui a sua consulta SQL e adicione os parâmetros necessários na clausula Where. | ||
| + | Caso queira utilizar essa consulta para preencher os campos na abertura da página do formulário, não esqueça de marcar a opção. | ||
| + | |||
| + | === Item Eventos === | ||
| + | Estes eventos são chamados (disparados) quando o formulário é aberto (load) ou fechado (closing). | ||
| + | |||
| + | === Item Layout === | ||
| + | Selecione o Modo de Layout que você pretende utilizar. | ||
| + | Antes de você entrar aqui é interessante você clicar na [[#Aba Campos|Aba Campos]]. Assim que você fizer isso, abrirá uma janela perguntando se você gostaria de carregar automaticamente os campos, conforme a consulta SQL que você inseriu no [[#Item Fonte de Dados|item Fonte de Dados]] da Aba Formulário. | ||
| + | |||
| + | ==== Layout Empilhado ==== | ||
| + | Utilizando o modo de Layout Empilhado, os campos serão empilhados um abaixo do outro e você tem a opção de especificar as dimensões da janela (largura e altura). | ||
| + | |||
| + | ==== Layout Absoluto ==== | ||
| + | Utilizando o modo de Layout Absoluto, clique em configurar Layout para construir a janela do seu formulário. | ||
| + | {| class="wikitable propertytable" | ||
| + | ! Aba !! Descrição | ||
| + | |- | ||
| + | |Campos | ||
| + | |Aqui você encontra todos os campos disponíveis (incluindo os botôes) que você cadastrou na [[#Aba Campos|Aba Campos]]. | ||
| + | |- | ||
| + | |Containers | ||
| + | |Utilize os containers para agrupar os itens do mesmo assunto. Existem 4 tipos: | ||
| + | * Grup Box: Cria uma caixa para você inserir os campos | ||
| + | * Tab Control: Cria abas para você agrupar os campos. Por padrão abre 2 abas, mas você pode adicionar mais caso necessário. | ||
| + | * Vertical Stack Panel: Agrupa os campos aninhando eles de forma vertical. | ||
| + | * Horizontak Stack Panel: Agrupa os campos aninhando eles de forma horizontal. | ||
| + | |- | ||
| + | |Contorno de Documento | ||
| + | |Serve para você indicar a sequencia da troca de um campo para outro ao pressionar a tecla TAB. | ||
| + | |- | ||
|} | |} | ||
| − | + | == Aba Documentos == | |
| − | == | + | Insira aqui os documentos de ajuda para este formulário. |
| + | |||
| + | == Aba Parâmetros == | ||
| + | Insira aqui os parâmetros que você utilizará neste formulário. | ||
{| class="wikitable propertytable" | {| class="wikitable propertytable" | ||
| − | ! | + | ! Item !! Detalhe |
|- | |- | ||
|Nome | |Nome | ||
| − | | | + | |Informe um nome que descreva claramente o parâmetro. |
| + | Iniciar com o prefixo do tipo do parâmetro conforme abaixo: | ||
| + | * n – campos do tipo numérico | ||
| + | * c – campos do tipo texto | ||
| + | * d – campos do tipo data | ||
| + | Exemplo: nCodigo, cNome... | ||
|- | |- | ||
|Descrição | |Descrição | ||
| − | | | + | |Informe uma descrição objetiva para que serve este parâmetro |
|- | |- | ||
|Tipo | |Tipo | ||
| − | | | + | |Informe o tipo, que poderá ser: |
| + | * Number: Tipo Numérico | ||
| + | * Text: Tipo Texto | ||
| + | * Date: Tipo Data | ||
|- | |- | ||
| − | | | + | |} |
| − | | | + | |
| + | |||
| + | == Aba Variáveis == | ||
| + | Insira aqui todas as variáveis que você utilizará neste formulário. | ||
| + | {| class="wikitable propertytable" | ||
| + | ! Item !! Detalhe | ||
| + | |- | ||
| + | |Nome | ||
| + | |Informe um nome amigável que descreva claramente a variável. | ||
| + | Iniciar com o prefixo do tipo da variável conforme abaixo: | ||
| + | * n – campos do tipo numérico | ||
| + | * c – campos do tipo texto | ||
| + | * d – campos do tipo data | ||
| + | Exemplo: nCodigo, cNome... | ||
|- | |- | ||
| − | | | + | |Tipo |
| − | | | + | |Informe o tipo, que poderá ser: |
| + | * Number: Tipo Numérico | ||
| + | * Text: Tipo Texto | ||
| + | * Date: Tipo Data | ||
|- | |- | ||
| − | |||
| − | |||
|} | |} | ||
| − | ==== | + | |
| + | == Aba Procedimentos == | ||
| + | Nesta aba estão localizados todos os [[Procedimentos e Funções|procedimentos]] que você utilizará neste formulário. | ||
{| class="wikitable propertytable" | {| class="wikitable propertytable" | ||
| − | ! | + | ! Item !! Detalhe |
|- | |- | ||
|Nome | |Nome | ||
| − | | | + | |Informe um nome que descreva claramente o procedimento. |
| + | |- | ||
| + | |Descrição | ||
| + | |Informe uma descrição objetiva para que serve este procedimento. | ||
| + | |- | ||
| + | |Procedimento | ||
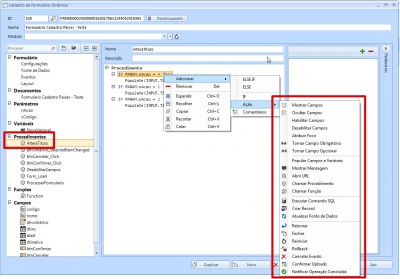
| + | |Construa o procedimento, conforme a sua necessidade. Mais detalhes de possíveis ações na figura 2. | ||
|- | |- | ||
| − | | | + | |} |
| − | | | + | |
| − | |- | + | [[Arquivo:Cadastro de Formulario Dinamico Procedimentos.jpg|400px|thumb|none|Figura 2 – Formulário Dinâmico - Ações |Figura 2 – Formulário Dinâmico - Ações]] |
| − | | | + | |
| − | | | + | == Aba Funções == |
| + | Nesta aba estão localizados todos as [[Procedimentos e Funções|funções]] que você utilizará neste formulário. | ||
| + | {| class="wikitable propertytable" | ||
| + | ! Item !! Detalhe | ||
| + | |- | ||
| + | |Nome | ||
| + | |Informe um nome que descreva claramente a função. | ||
| + | |- | ||
| + | |Descrição | ||
| + | |Informe uma descrição objetiva para que serve esta função. | ||
| + | |- | ||
| + | |Retorno | ||
| + | |Informe o tipo de retorno dessa função, que poderá ser: | ||
| + | * None: Não irá retornar nenhum valor | ||
| + | * Number: Retornará um valor do tipo Numérico | ||
| + | * Text: Retornará um valor do tipo Texto | ||
| + | * Date: Retornará um valor do tipo Data | ||
|- | |- | ||
| − | | | + | |Função |
| − | | | + | |Construa a função, conforme a sua necessidade. Mais detalhes de possíveis ações na figura 2, a mesma dos procedimentos. |
|- | |- | ||
| − | |||
| − | |||
|} | |} | ||
| − | ==== Fonte de Dados | + | == Aba Campos == |
| + | Quando você clicar pela primeira vez na aba Campos, será perguntado se deseja adicionar automaticamente os campos conforme a sua consulta SQL informada no item Fonte de Dados. | ||
| + | Caso seja necessário adicionar novos campos e ou botões, siga a tabela abaixo para saber qual prefixo utilizar antes do nome. Ex: '''btnConfirmar''' para adicionar um botão de Confirmar para o seu formulário. | ||
| − | |||
| − | |||
| − | |||
{| class="wikitable propertytable" | {| class="wikitable propertytable" | ||
| Linha 82: | Linha 173: | ||
|- | |- | ||
|Numeric Text Box | |Numeric Text Box | ||
| − | |ntb | + | |ntb / num |
| | | | ||
|- | |- | ||
| Linha 137: | Linha 228: | ||
| | | | ||
|- | |- | ||
| − | + | |Treeview | |
| + | |trv | ||
| + | | | ||
| + | |- | ||
| + | |ImageView | ||
| + | |img | ||
| + | | | ||
| + | |- | ||
| + | |HTML Element | ||
| + | |div / elm | ||
| + | | | ||
| + | |- | ||
| + | |Guage | ||
| + | |gau | ||
| + | | | ||
| + | |- | ||
|} | |} | ||
| − | == | + | == Botões do Rodapé == |
| − | + | No rodapé do Cadastro de Formulário Dinâmico, existem 5 botões: | |
| − | + | * ''Duplicar'': Serve para duplicar o formulário que está aberto. | |
| − | + | * ''Novo'': Serve para criar um novo formulário. | |
| − | + | * ''Excluir'': Serve para excluir este ou vários formulários. | |
| − | * | + | * ''Salvar'': Serve para salvar o atual formulário. |
| − | + | * ''Sair'': Clique para sair da edição do atual formulário. | |
| − | |||
| − | |||
| − | |||
Edição atual tal como às 23h37min de 18 de outubro de 2018
Índice
Informações Básicas
Neste artigo veremos como criar uma Formulário Dinâmico.
No menu superior, clique em Cadastro e depois em Formulário Dinâmico. Assim que você realizar essa ação, abrirá a página em branco (figura 1) do Client do Latromi para você iniciar a construção do seu formulário.
| Nome | Descrição |
|---|---|
| ID | Identificador único do Formulário Dinâmico. Para incluir um novo Formulário Dinâmico, este campo precisa ter valor ZERO, e será preenchido com um novo ID ao realizar a gravação dos dados. Para editar um Formulário Dinâmico existente, deve-se selecioná-lo clicando no botão com o ícone de Lupa ou digitar o ID no campo. |
| Nome | Nome do Formulário Dinâmico. O Valor informado neste campo será exibido no site, no título das janelas de Formulário Dinâmico. |
| Módulo | Caso necessário, selecione o módulo ao qual o formulário pertence. |
Aba Formulário
Item Configurações
| Nome | Descrição |
|---|---|
| Conexão de Banco de Dados | Campo para selecionar uma conexão de banco de dados cadastrada. As conexões existentes podem ser alteradas ou novas conexões podem ser incluídas utilizando o botão com uma seta para baixo, na extremidade direita do campo.
A conexão selecionada será usada para buscar os dados de origem dos campos (Fonte de Dados), executar queries informadas nos Eventos e no Comando SQL final, disparado na confirmação do Formulário. |
| Classe CSS | Informe o nome de uma ou mais classes CSS declaradas no arquivo CSS público. |
| Habilitar Gravação de Log para os comandos SQL executados | Marque para habilitar a gravação de Log. |
Item Fonte de Dados
Insira aqui a sua consulta SQL e adicione os parâmetros necessários na clausula Where. Caso queira utilizar essa consulta para preencher os campos na abertura da página do formulário, não esqueça de marcar a opção.
Item Eventos
Estes eventos são chamados (disparados) quando o formulário é aberto (load) ou fechado (closing).
Item Layout
Selecione o Modo de Layout que você pretende utilizar. Antes de você entrar aqui é interessante você clicar na Aba Campos. Assim que você fizer isso, abrirá uma janela perguntando se você gostaria de carregar automaticamente os campos, conforme a consulta SQL que você inseriu no item Fonte de Dados da Aba Formulário.
Layout Empilhado
Utilizando o modo de Layout Empilhado, os campos serão empilhados um abaixo do outro e você tem a opção de especificar as dimensões da janela (largura e altura).
Layout Absoluto
Utilizando o modo de Layout Absoluto, clique em configurar Layout para construir a janela do seu formulário.
| Aba | Descrição |
|---|---|
| Campos | Aqui você encontra todos os campos disponíveis (incluindo os botôes) que você cadastrou na Aba Campos. |
| Containers | Utilize os containers para agrupar os itens do mesmo assunto. Existem 4 tipos:
|
| Contorno de Documento | Serve para você indicar a sequencia da troca de um campo para outro ao pressionar a tecla TAB. |
Aba Documentos
Insira aqui os documentos de ajuda para este formulário.
Aba Parâmetros
Insira aqui os parâmetros que você utilizará neste formulário.
| Item | Detalhe |
|---|---|
| Nome | Informe um nome que descreva claramente o parâmetro.
Iniciar com o prefixo do tipo do parâmetro conforme abaixo:
Exemplo: nCodigo, cNome... |
| Descrição | Informe uma descrição objetiva para que serve este parâmetro |
| Tipo | Informe o tipo, que poderá ser:
|
Aba Variáveis
Insira aqui todas as variáveis que você utilizará neste formulário.
| Item | Detalhe |
|---|---|
| Nome | Informe um nome amigável que descreva claramente a variável.
Iniciar com o prefixo do tipo da variável conforme abaixo:
Exemplo: nCodigo, cNome... |
| Tipo | Informe o tipo, que poderá ser:
|
Aba Procedimentos
Nesta aba estão localizados todos os procedimentos que você utilizará neste formulário.
| Item | Detalhe |
|---|---|
| Nome | Informe um nome que descreva claramente o procedimento. |
| Descrição | Informe uma descrição objetiva para que serve este procedimento. |
| Procedimento | Construa o procedimento, conforme a sua necessidade. Mais detalhes de possíveis ações na figura 2. |
Aba Funções
Nesta aba estão localizados todos as funções que você utilizará neste formulário.
| Item | Detalhe |
|---|---|
| Nome | Informe um nome que descreva claramente a função. |
| Descrição | Informe uma descrição objetiva para que serve esta função. |
| Retorno | Informe o tipo de retorno dessa função, que poderá ser:
|
| Função | Construa a função, conforme a sua necessidade. Mais detalhes de possíveis ações na figura 2, a mesma dos procedimentos. |
Aba Campos
Quando você clicar pela primeira vez na aba Campos, será perguntado se deseja adicionar automaticamente os campos conforme a sua consulta SQL informada no item Fonte de Dados. Caso seja necessário adicionar novos campos e ou botões, siga a tabela abaixo para saber qual prefixo utilizar antes do nome. Ex: btnConfirmar para adicionar um botão de Confirmar para o seu formulário.
| Tipo | Prefixo | Descrição |
|---|---|---|
| Numeric Text Box | ntb / num | |
| Text Box | txt | |
| Date/Time Picker | dtp | |
| Combo Box | cbo | |
| Lookup | lkp | |
| Check Box | chk | |
| Radio Button | rbt | |
| Color Picker | clp | |
| Label | lbl | |
| Upload | upl | |
| HTML Editor | htm | |
| Consulta | qry | |
| Button | btn | |
| Link | lnk | |
| Treeview | trv | |
| ImageView | img | |
| HTML Element | div / elm | |
| Guage | gau |
Botões do Rodapé
No rodapé do Cadastro de Formulário Dinâmico, existem 5 botões:
- Duplicar: Serve para duplicar o formulário que está aberto.
- Novo: Serve para criar um novo formulário.
- Excluir: Serve para excluir este ou vários formulários.
- Salvar: Serve para salvar o atual formulário.
- Sair: Clique para sair da edição do atual formulário.