Campos do Formulário Dinâmico
Os Campos do Formulário Dinâmico são usados para permitir que o usuário insira e visualize valores e são a base para a programação de um Formulário Dinâmico.
Índice
- 1 Configuração dos Campos
- 1.1 Tipo
- 1.2 Aparência
- 1.3 Comportamento
- 1.3.1 Habilitado
- 1.3.2 Visível
- 1.3.3 Preenchimento obrigatório
- 1.3.4 Somente Leitura
- 1.3.5 Quantidade de casas decimais
- 1.3.6 Valor mínimo
- 1.3.7 Valor máximo
- 1.3.8 Máscara
- 1.3.9 Multilinha
- 1.3.10 Expressão Regular
- 1.3.11 Comprimento Máximo
- 1.3.12 Transformação de Texto
- 1.3.13 Cancelar submissão
- 1.3.14 Habilitar correção ortográfica
- 1.3.15 Texto para campo vazio
- 1.4 Dados
- 1.5 Identificação
- 1.6 Layout
- 1.7 Valor Padrão
- 2 Tipos de Campos
- 3 Aba Campos
- 4 Ver Também
Configuração dos Campos
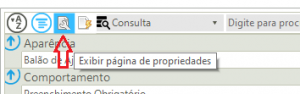
Na tela de modificação de campo, na página de propriedades, estão uma série de campos de configuração, que podem ser diferentes de acordo com o tipo do Campo. Por isso, é importante escolher o tipo antes de seguir para as outras especificações.
Tipo
Tipo de dados do Campo. Veja mais no tópico Tipos de Campos.
Aparência
Balão de Ajuda
- todos menos Gauge
Texto a ser exibido no Balão de Ajuda, que aparece quando o ponteiro do mouse fica sobre o campo.
Fonte
- label
Permite escolher vários parâmetros de fonte para o texto.
Cor de Fundo
- imageView
Cor de fundo da imagem.
Largura mínima
- botão
Largura mínima do botão em pixels.
Imagem
- botão
Imagem a ser exibida no botão. Pode ser usada uma imagem dos arquivos ou uma Font Awesome customizada.
Comportamento
Habilitado
- all
Se estiver marcado, o campo estará habilitado para interação do usuário.
Visível
- all
Se estiver marcado, o campo será exibido na tela, caso contrário, o campo não será exibido mas ainda assim poderá ser utilizado nos comandos SQL.
Preenchimento obrigatório
- not all
Se estiver marcado, o preenchimento do campo será obrigatório.
Somente Leitura
Quantidade de casas decimais
- ntb
Valor mínimo
- ntb
Valor mínimo que o usuário pode inserir.
Valor máximo
Valor mínimo que o usuário pode inserir.
- ntb
Máscara
- txt
Informe a máscara a ser utilizada no controle. Use # para representar dígitos e L para representar caracteres.
Multilinha
- txt
Permite o uso de quebra de linha.
Expressão Regular
- txt
Informe uma expressão regular para validar o texto informado no campo.
Comprimento Máximo
- txt
Transformação de Texto
- txt
Selecione uma opção de transformação de texto. O texto será transformado durante a digitação do campo.
Cancelar submissão
- ntb
- txt
- datepicker
- lookup
Se estiver marcado, desabilita a submissão de dados do formulário ao pressionar ENTER sobre o campo.
Habilitar correção ortográfica
Quando habilitado, a ortografia do texto será verificada pelo navegador.
Texto para campo vazio
Texto esmaecido que aparecerá dentro do campo antes do mesmo ser preenchido.
Dados
Coluna de origem
- all
Seleciona a coluna da fonte de dados do formulário. Este campo é utulizado para fazer o vínculo entre a query de origem e os campos da tela. Quando a página for aberta, a query será executada e vai preencher o campo com o valor da coluna selecionada.
Alvo
- lookups
Selecione e configure o Browse Dinâmico que será aberto para procurar os dados na tela (ícone de lupa ao lado do campo).
Itens
- combobox
Informe os itens do campo. Para cada item é necessário especificar o valor e o texto a ser exibido.
Fonte de Dados
- combobox
- treeview
Informe o comando SQL que será usado para carregar os itens da lista. Se o comando retornar apenas uma coluna,
ela será usada como texto de exibição e valor da opção. Se retornar duas colunas, a primeira será usada para o valor e a segunda para o texto de exibição. As demais colunas retornadas serão ignoradas.
Extrator de Arquivos
- ImageView
Selecione o extrator de arquivos que será utilizado para extrair os arquivos do banco de dados.
Carregar sob Demanda
- treeview
Indica que os dados da treeview serão carregados sob-demanda, ou seja, os nós filhos só serão carregados quando o usuário expandir o nó pai.
Identificação
Nome
Nome do Campo. É um campo chave, usado para identificar o Campo dentro do sistema. Ele deve ser único dentro da Consulta. É permitida apenas a entrada de letras sem acentuação, números e o caractere "_" (underline).
Descrição
Descrição do Campo. É o texto que será exibido no LATROMI Web para apresentar ao usuário. Se não for preenchido, o sistema usará o nome do Campo.
Layout
Largura
- all
Largura do campo em pixels.
Altura
- query
- imageView
Altura do campo em pixels.
Valor Padrão
Tipo de Valor Padrão
Indica o tipo de valor padrão a ser utilizado no preenchimento inicial do campo.
Valor Fixo
Valor fixo utilizado no prenchimento do campo, caso o Tipo de valor padrão seja Valor Fixo.
Tipos de Campos
Existem Campos com diferentes tipos de dados e apresentação. Abaixo, estão descritos cada um deles:
| Tipo | Prefixo | Descrição |
|---|---|---|
| Numeric Text Box | ntb / num | Números Racionais |
| Text Box | txt | Sequências de caracteres |
| Date/Time Picker | dtp | Selecionador de data a partir de um calendário |
| Combo Box | cbo | Mostra os resultados em uma lista no estilo Combo box |
| Lookup | lkp | |
| Check Box | chk | Manipulação de Sim ou Não com marcação visual |
| Radio Button | rbt | |
| Color Picker | clp | Escolha de cor |
| Label | lbl | |
| Upload | upl | |
| HTML Editor | htm | Editor de HTML |
| Consulta | qry | Uma consulta do LATROMI dentro do formulário dinâmico |
| Button | btn | Botão sem estados |
| Link | lnk | Link |
| Treeview | trv | |
| ImageView | img | |
| HTML Element | div / elm | Elemento HTML |
| Guage | gau |
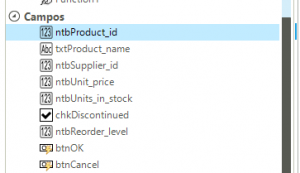
Aba Campos
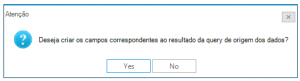
Quando você clicar pela primeira vez na aba Campos, será perguntado se deseja adicionar automaticamente os campos conforme a sua consulta SQL informada no item Fonte de Dados. Se isso for escolhido, será criado um Campo para cada coluna no retorno da query, sem prefixos porém com tipo automaticamente detectado. Ainda será possível excluir, modificar e adicionar Campos à lista. Caso seja necessário adicionar novos campos e ou botões, siga a tabela acima para saber qual prefixo utilizar antes do nome. Ex: btnConfirmar para adicionar um botão de Confirmar para o seu formulário.