Mudanças entre as edições de "Consulta:Grid"
(→Configuração das Colunas) |
(→Configuração das Colunas) |
||
| Linha 34: | Linha 34: | ||
! Propriedade | ! Propriedade | ||
! Descrição | ! Descrição | ||
| + | |--------------------------------- | ||
| + | | Seq. | ||
| + | | Sequência da Coluna. Não pode ser alterada. | ||
| + | |--------------------------------- | ||
| + | | Nome | ||
| + | | Nome da Coluna. É o mesmo nome da coluna retornada no Comando SQL. Não pode ser alterada. | ||
| + | |--------------------------------- | ||
| + | | Descrição | ||
| + | | Texto de Cabeçalho das Colunas. | ||
| + | |--------------------------------- | ||
| + | | Tipo | ||
| + | | Tipo de Dados da Coluna. Essa coluna assume o tipo correto automaticamente. Ela só precisa ser alterada manualmente para '''Hora''' quando for necessário configurar um totalizado do tipo '''Soma''' para uma coluna do tipo texto que contenha horas no formato <code>hh’:’mm[’:’ss]</code>. | ||
| + | |||
| + | Os tipos disponíveis são: Alfanumérico, Numérico, Data e Hora. | ||
|--------------------------------- | |--------------------------------- | ||
| [[Arquivo:Client Consulta Buttons ColunaVisivel.png]] | | [[Arquivo:Client Consulta Buttons ColunaVisivel.png]] | ||
| − | | Propriedade que torna | + | | Propriedade que torna a coluna visível ou invisível. |
|--------------------------------- | |--------------------------------- | ||
| [[Arquivo:Client Consulta Buttons ColunaMobile.png]] | | [[Arquivo:Client Consulta Buttons ColunaMobile.png]] | ||
| − | | Propriedade que torna | + | | Propriedade que torna a coluna visível ou invisível apenas em dispositivos móveis. |
|--------------------------------- | |--------------------------------- | ||
| [[Arquivo:Client Consulta Buttons ColunaLock.png]] | | [[Arquivo:Client Consulta Buttons ColunaLock.png]] | ||
| − | | Propriedade que torna a coluna | + | | Propriedade que torna a coluna parte do grupo de colunas Fixadas. |
|--------------------------------- | |--------------------------------- | ||
| [[Arquivo:Client Consulta Buttons ColunaFiltro.png]] | | [[Arquivo:Client Consulta Buttons ColunaFiltro.png]] | ||
| − | | Propriedade que habilita ou desabilita o filtro da coluna | + | | Propriedade que habilita ou desabilita o filtro da coluna. |
|--------------------------------- | |--------------------------------- | ||
| [[Arquivo:Client_Consulta_Buttons_ColunaAgrupamento.png]] | | [[Arquivo:Client_Consulta_Buttons_ColunaAgrupamento.png]] | ||
| − | | Propriedade que | + | | Propriedade que configurada a coluna para agrupamento de dados automaticamente ao abrir a Consulta. |
|--------------------------------- | |--------------------------------- | ||
| [[Arquivo:Client Consulta Buttons ColunaMultiline.png]] | | [[Arquivo:Client Consulta Buttons ColunaMultiline.png]] | ||
| − | | Propriedade que habilita ou desabilita a renderização de quebras de linha na coluna da | + | | Propriedade que habilita ou desabilita a renderização de quebras de linha na coluna. Essa configuração será ignorada quando a opção '''Exibir Quebra de Texto''' das configuração de Grid estiver com o valor "''Para todas as Colunas''". |
| + | |--------------------------------- | ||
| + | | Largura | ||
| + | | Largura da Coluna em Pixels. Se a area disponível no navegador for maior que a soma da largura de todas as colunas, o sistema vai distribuir proporcionalmente a diferença entre as colunas para que seja ocupada a largura inteira da tela. | ||
| + | |--------------------------------- | ||
| + | | Alinhamento | ||
| + | | Define o alinhamento da coluna. Quando as colunas são criadas, elas já assumem um alinhamento padrão conforme o tipo de dados: tipos Alfanuméricos ficam alinhados a esquerda, tipos Numéricos a direita e Datas ao centro. | ||
| + | |--------------------------------- | ||
| + | | Formato | ||
| + | | Formatação da coluna. Para saber mais: [[Formatação de Valores]]. | ||
|--------------------------------- | |--------------------------------- | ||
| [[Arquivo:Client Consulta Buttons ColunaLink.png]] | | [[Arquivo:Client Consulta Buttons ColunaLink.png]] | ||
| − | | Propriedade | + | | Propriedade usada para configurar Links na coluna. |
|--------------------------------- | |--------------------------------- | ||
| [[Arquivo:Client Consulta Buttons ColunaSoma.png]] | | [[Arquivo:Client Consulta Buttons ColunaSoma.png]] | ||
| − | | Propriedade usada para configurar totalizadores na | + | | Propriedade usada para configurar totalizadores na coluna. |
| + | |--------------------------------- | ||
| + | | Conversão | ||
| + | | Converte os dados da coluna antes de exibir no LATROMI Web. Atualmente, a única formatação disponível é do formato '''RTF''' para '''Texto Plano'''. | ||
|--------------------------------- | |--------------------------------- | ||
| − | | | + | | Fonte |
| − | | | + | | Opções de Formatação de Texto. Para saber mais: [[Formatação de Texto]]. |
|--------------------------------- | |--------------------------------- | ||
| − | | | + | | Tipo .NET |
| − | | | + | | Tipo de dados do Microsoft .NET. Esta propriedade não por de ser alterada, e exibe o resultado da tradução do tipo de dados do banco de dados para o tipo de dados do .NET. |
| + | Por exemplo: | ||
| + | :: Int → System.Int32 | ||
| + | :: Bigint → System.Int64 | ||
| + | :: Varchar → System.String | ||
|} | |} | ||
Edição das 17h29min de 11 de outubro de 2018
Consultas com saída em Grid, exibem os dados de forma tabular (linhas e colunas) e possuem várias opções de configuração.
Comando SQL
Na aba Comando SQL, deve ser informado um comando que retorne dados, como SELECT ou chamadas de Funções e Stored Procedures.
Para maiores informações, consulte a página Editor de Comandos SQL.
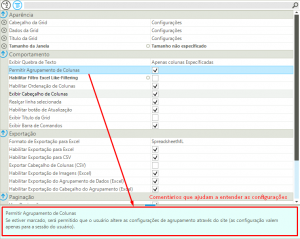
Configurações
Na parte inferior da sessão de configurações da Grid, há uma parte que mostra a descrição da propriedade selecionada. Isso ajuda a entender para que serve cada configuração.
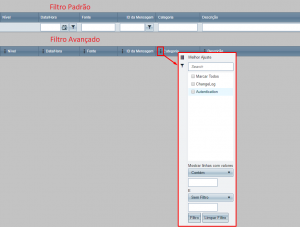
Filtros
Na Grid é possível utilizar dois modos de filtros diferentes. Os filtros serão habilitados apenas para as colunas configuradas para tal.
No modo de Filtro Padrão, são exibidos no LATROMI Web campos de entrada de dados no cabeçalho das colunas. Para filtrar basta preencher este campos.
No modo de Filtro Avanaçado (também conhecido por Excel Like-Filtering), o filtro padrão (que utiliza um campo de entrada de dados no cabeçalho da coluna) será substituído por um botão, que ao clicar exibe um menu com opções avançadas para filtragem.
Agrupamento de Dados
O Agrupamento de Dados, como o próprio nome sugere, cria uma visão hierárquica dos dados, agrupando as informações pelas colunas selecionadas para agrupamento. Os dados podem ser agrupados em tempo de execução pelo usuário no LATROMI Web, como também podem ser pré-configurados para isso no LATROMI Client.
Configuração das Colunas
Sempre que o Comando SQL usado para popular os dados da Grid for confirmado no cadastro da Consulta, a sessão de 'Colunas será atualizada. Nessa sessão, existe um item correspondente para cada coluna resultante do Comando SQL, e neles é possível configurar a formatação de texto, alinhamento, formatação e comportamentos das colunas.
As configurações das Colunas estão listadas na tabela abaixo:
| Propriedade | Descrição |
|---|---|
| Seq. | Sequência da Coluna. Não pode ser alterada. |
| Nome | Nome da Coluna. É o mesmo nome da coluna retornada no Comando SQL. Não pode ser alterada. |
| Descrição | Texto de Cabeçalho das Colunas. |
| Tipo | Tipo de Dados da Coluna. Essa coluna assume o tipo correto automaticamente. Ela só precisa ser alterada manualmente para Hora quando for necessário configurar um totalizado do tipo Soma para uma coluna do tipo texto que contenha horas no formato hh’:’mm[’:’ss].
Os tipos disponíveis são: Alfanumérico, Numérico, Data e Hora. |
| Propriedade que torna a coluna visível ou invisível. | |
| Propriedade que torna a coluna visível ou invisível apenas em dispositivos móveis. | |
| Propriedade que torna a coluna parte do grupo de colunas Fixadas. | |
| Propriedade que habilita ou desabilita o filtro da coluna. | |
| Propriedade que configurada a coluna para agrupamento de dados automaticamente ao abrir a Consulta. | |
| Propriedade que habilita ou desabilita a renderização de quebras de linha na coluna. Essa configuração será ignorada quando a opção Exibir Quebra de Texto das configuração de Grid estiver com o valor "Para todas as Colunas". | |
| Largura | Largura da Coluna em Pixels. Se a area disponível no navegador for maior que a soma da largura de todas as colunas, o sistema vai distribuir proporcionalmente a diferença entre as colunas para que seja ocupada a largura inteira da tela. |
| Alinhamento | Define o alinhamento da coluna. Quando as colunas são criadas, elas já assumem um alinhamento padrão conforme o tipo de dados: tipos Alfanuméricos ficam alinhados a esquerda, tipos Numéricos a direita e Datas ao centro. |
| Formato | Formatação da coluna. Para saber mais: Formatação de Valores. |
| Propriedade usada para configurar Links na coluna. | |
| Propriedade usada para configurar totalizadores na coluna. | |
| Conversão | Converte os dados da coluna antes de exibir no LATROMI Web. Atualmente, a única formatação disponível é do formato RTF para Texto Plano. |
| Fonte | Opções de Formatação de Texto. Para saber mais: Formatação de Texto. |
| Tipo .NET | Tipo de dados do Microsoft .NET. Esta propriedade não por de ser alterada, e exibe o resultado da tradução do tipo de dados do banco de dados para o tipo de dados do .NET.
Por exemplo:
|