Campos do Formulário Dinâmico
Os Campos do Formulário Dinâmico são usados para permitir que o usuário insira e visualize valores e são a base para a programação de um Formulário Dinâmico.
Índice
- 1 Configuração dos Campos
- 1.1 Tipo
- 1.2 Aparência
- 1.3 Comportamento
- 1.3.1 Habilitado
- 1.3.2 Visível
- 1.3.3 Preenchimento obrigatório
- 1.3.4 Somente Leitura
- 1.3.5 Valor mínimo
- 1.3.6 Valor máximo
- 1.3.7 Cancelar submissão
- 1.3.8 Habilitar correção ortográfica
- 1.3.9 Texto para campo vazio
- 1.3.10 Habilitar Borda
- 1.3.11 Quantidade de casas decimais
- 1.3.12 Máscara
- 1.3.13 Multilinha
- 1.3.14 Expressão Regular
- 1.3.15 Comprimento Máximo
- 1.3.16 Transformação de Texto
- 1.3.17 Mostrar Linhas
- 1.3.18 Expandido
- 1.3.19 Disposição da Imagem
- 1.3.20 Receber dados no servidor
- 1.3.21 mostrar cores recentes
- 1.3.22 permitir cores personalizadas
- 1.3.23 Alinhamento
- 1.3.24 Conteúdo Editável
- 1.3.25 Habilitar Editor
- 1.3.26 Extensões Permitidas
- 1.3.27 Tipo de Arquivo
- 1.3.28 Tamanho Máximo
- 1.3.29 Quantidade Mínima de Arquivos =
- 1.3.30 Quantidade Máxima de Arquivos
- 1.3.31 Destino
- 1.3.32 Nome do arquivo
- 1.3.33 Requer Validação de Campos
- 1.3.34 Tipo de Botão
- 1.3.35 Alvo
- 1.4 Dados
- 1.5 Identificação
- 1.6 Layout
- 1.7 Valor Padrão
- 1.8 Configurações de Imagens
- 1.9 Mobile
- 2 Tipos de Campos
- 3 Eventos
- 4 Aba Campos
- 5 Ver Também
Configuração dos Campos
Na tela de modificação de campo, na página de propriedades, estão uma série de campos de configuração, que podem ser diferentes de acordo com o tipo do Campo. Por isso, é importante escolher o tipo antes de seguir para as outras especificações. Abaixo, estão detalhados e os tipos de campo em que cada um aparece estão listados.
Tipo
Tipo de dados do Campo. Veja mais no tópico Tipos de Campos.
Aparência
Balão de Ajuda
- Todos os tipo de campo exceto Gauge
Texto a ser exibido no Balão de Ajuda, que aparece quando o ponteiro do mouse fica sobre o campo.
Fonte
- Label
Permite escolher vários parâmetros de fonte para o texto.
Cor de Fundo
- ImageView
Cor de fundo da imagem.
Largura mínima
- Button
Largura mínima do botão em pixels.
Imagem
- Button
Imagem a ser exibida no botão. Pode ser usada uma imagem dos arquivos ou uma Font Awesome customizada.
Cor de Fundo
- ImageView
Cor de fundo da imagem.
Template HTML
- HTMLElement
Conteúdo exibido inicialmente na tela.
Intervalos
- Gauge
Defina os valores iniciais e finais e as cores dos 3 intervalos.
Marcador Principal
- Gauge
Define uma lista de marcadores que ficarão em evidência no Gauge.
Marcador Menor
- Gauge
Define o intervalo entre os os marcadores (riscos menores).
Comportamento
Habilitado
- Todos os tipos de campo
Se estiver marcado, o campo estará habilitado para interação do usuário.
Visível
- Todos os tipos de campo
Se estiver marcado, o campo será exibido na tela, caso contrário, o campo não será exibido mas ainda assim poderá ser utilizado nos comandos SQL.
Preenchimento obrigatório
- NumericTextBox
- TextBox
- DateTimePicker
- ComboBox
- Lookup
- HTMLeditor
- RadioButton
- ColorPicker
- Upload
- consulta
- TreeView
O preenchimento do campo será obrigatório.
Somente Leitura
- TextBox
- NumericTextBox
- DateTimePicker
- ComboBox
- HTMLeditor
O campo estará habilitado somente no modo de leitura.
Valor mínimo
- NumericTextBox
- Gauge
Valor mínimo que o usuário pode inserir.
Valor máximo
- NumericTextBox
- Gauge
Valor máximo que o usuário pode inserir.
Cancelar submissão
- NumericTextBox
- TextBox
- DateTimePicker
- Lookup
Desabilita a submissão de dados do formulário ao pressionar ENTER sobre o campo.
Habilitar correção ortográfica
- TextBox
- Label
Quando habilitado, a ortografia do texto será verificada pelo navegador.
Texto para campo vazio
- NumericTextBox
- TextBox
- DateTimePicker
- ComboBox
- Lookup
- HTMLeditor
- TreeView
Texto esmaecido que aparecerá dentro do campo antes do mesmo ser preenchido.
Habilitar Borda
- ImageView
- HTMLElement
Uma borda será desenhada ao redor da imagem.
Quantidade de casas decimais
- NumericTextBox
Quantidade de casas decimais a serem utilizadas no preenchimento do campo.
Máscara
- TextBox
Informe a máscara a ser utilizada no controle. Use # para representar dígitos e L para representar caracteres.
Multilinha
- TextBox
Permite o uso de quebra de linha.
Expressão Regular
- TextBox
Informe uma expressão regular para validar o texto informado no campo.
Comprimento Máximo
- TextBox
Comprimento máximo do texto em caracteres.
Transformação de Texto
- TextBox
Selecione uma opção de transformação de texto. O texto será transformado durante a digitação do campo.
Mostrar Linhas
- TreeView
Mostrar linhas pontilhadas entre os nós da TreeView.
Expandido
- TreeView
Ao carregar a TreeView, todo seu conteúdo será apresentado expandido.
Disposição da Imagem
- ImageView
Indica o modo no qual a imagem será exibida dentro do campo.
Receber dados no servidor
- HTMLElement
O conteúdo HTML desse campo será enviado de navegador para o servidor ao processar um evento. Caso contrário, o valor do campo no servidor será sempre NULL.
mostrar cores recentes
- ColorPicker
Exibir as últimas cores utilizadas abaixo da paleta.
permitir cores personalizadas
- ColorPicker
Exibir um seletor de cores personalizadas.
Alinhamento
- Label
Alinhamento do texto.
Conteúdo Editável
- Label
Será possível alterar o texto do campo.
Habilitar Editor
- Lookup
Habilita ou desabilita o editor do Lookup. Se estiver desabilitado, o usuário não poderá informar valores manualmente. Neste caso, será necessário que ele selecione um registro clicando no botão de seleção.
Extensões Permitidas
- Upload
Informe as extensões permitidas, separadas por vírgulas, (jpg, png, gif). Se este campo estiver em branco, todas as extensões serão permitidas. Obs.: Este campo será utilizado quando o valor Tipo de Arquivo for Todos.
Tipo de Arquivo
- Upload
Selecione um tipo de arquivo pré-definido ou selecione a opção Todos para especificar as extensões permitidas.
Tamanho Máximo
- Upload
Informe o tamanho máximo do arquivo em KBytes. Obs.: 1MB é igual a 1024 KB.
Quantidade Mínima de Arquivos =
- Upload
Informe a quantidade mínima de arquivos que o usuário deve selecionar.
Quantidade Máxima de Arquivos
- Upload
Informe a quantidade máxima de arquivos que o usuário deve selecionar.
Destino
- Upload
Informe os dados de configuração de destino do arquivo. Pode ser Diretório do Servidor ou FTP e o nome da pasta pode conter marcações no formato (INPUT campo) que serão substituídas pelo valor correspondente.
Nome do arquivo
- Upload
Determine a composição do nome do arquivo salvo no servidor.
Requer Validação de Campos
- Button
O sistema irá validar o preenchimento dos campos da tela do navegador andes do evento 'Click' ser processado.
Tipo de Botão
- Button
Somente se for selecionada a opção 'submit' será executada no site a ação de envio(Submit).
Alvo
- Link
Define aonde a página será aberta.
Dados
Coluna de origem
- Todos os tipos de campo
Seleciona a coluna da fonte de dados do formulário. Este campo é utilizado para fazer o vínculo entre a query de origem e os campos da tela. Quando a página for aberta, a query será executada e vai preencher o campo com o valor da coluna selecionada.
Alvo
- Lookup
Selecione e configure o Browse Dinâmico que será aberto para procurar os dados na tela (ícone de lupa ao lado do campo).
Itens
- Combobox
Informe os itens do campo. Para cada item é necessário especificar o valor e o texto a ser exibido.
Fonte de Dados
- Combobox
- TreeView
Informe o comando SQL que será usado para carregar os itens da lista. Se o comando retornar apenas uma coluna, ela será usada como texto de exibição e valor da opção. Se retornar duas colunas, a primeira será usada para o valor e a segunda para o texto de exibição. As demais colunas retornadas serão ignoradas.
Extrator de Arquivos
- ImageView
Selecione o extrator de arquivos que será utilizado para extrair os arquivos do banco de dados.
Carregar sob Demanda
- Treeview
Indica que os dados da treeview serão carregados sob-demanda, ou seja, os nós filhos só serão carregados quando o usuário expandir o nó pai.
Identificação
Nome
- Todos os tipos de campo
Nome do Campo. É um campo chave, usado para identificar o Campo dentro do sistema. Ele deve ser único dentro da Consulta. É permitida apenas a entrada de letras sem acentuação, números e o caractere "_" (underline).
Descrição
- Todos os tipos de campo
Descrição do Campo. É o texto que será exibido no LATROMI Web para apresentar ao usuário. Se não for preenchido, o sistema usará o nome do Campo.
Layout
Largura
- Todos os tipos de campo
Largura do campo em pixels.
Altura
- Consulta
- ImageView
Altura do campo em pixels.
Valor Padrão
Tipo de Valor Padrão
- NumericTextBox
- TextBox
- DateTimePicker
- CheckBox
- TreeView
Indica o tipo de valor padrão a ser utilizado no preenchimento inicial do campo.
Valor Fixo
- NumericTextBox
- TextBox
- DateTimePicker
- combobox
- CheckBox
- RadioButton
- TreeView
- Gauge
Valor fixo utilizado no prenchimento do campo, caso o Tipo de valor padrão seja Valor Fixo.
Data Fixa
- DateTimePicker
Data a ser utilizada no prenchimento do campo, caso o Tipo de valor padrão seja Data Fixa.
Quantidade a Somar ou Subtrair
- DateTimePicker
Indica a quantidade de dias/meses/anos a serem somados ou subtraídos do valor padrão adotado para o campo. Para subtrair, informe valores negativos.
Tipo de Período da Operação
- DateTimePicker
Indica o tipo de período a ser utilizado na operação de soma ou subtração.
Texto
- Label
Texto utilizado no preenchimento do campo.
Endereço Padrão
- Link
Texto fixo utilizado como endereço de navegação padrão.
Configurações de Imagens
- Upload
Gerar Miniatura
Se esta opção estiver habilitada e as dimensões da miniatura estiverem devidamente preenchidas, será gerado um arquivo de miniatura adicional, cujo nome será <NOME_DO_ARQUIVO_ORIGINAL>.thumb.<EXT>
Tamanho da Miniatura
Dimensões da miniatura da imagem. Estas são as medidas máximas de cada dimensão da imagem, não sendo necessário o preenchimento das duas. Se for necessário redimensionar a imagem, será feito mantendo as proporções originais.
Redimensionar imagem
Se esta opção estiver habilitada e as dimensões máximas da imagem estiverem devidamente preenchidas, a imagem será redimensionada durante o Upload.
Tamanho Máximo
Medidas máximas de cada dimensão da imagem, não sendo necessário o preenchimento das duas. Se for necessário redimensionar a imagem, será feito mantendo as proporções originais.
Mobile
- Upload
Captura de Imagem direto da câmera
Se esta opção estiver habilitada enquanto o formulário é acessado através de um dispositivo mobile, a câmera do dispositivo será invocada automaticamente ao clicar no campo.
Tipos de Campos
Existem Campos com diferentes tipos de dados e apresentação. Abaixo, estão descritos cada um deles:
| Tipo | Prefixo | Descrição |
|---|---|---|
| Numeric Text Box | ntb / num | Números Racionais |
| Text Box | txt | Sequências de caracteres |
| Date/Time Picker | dtp | Selecionador de data a partir de um calendário |
| Combo Box | cbo | Mostra os resultados em uma lista no estilo Combo box |
| Lookup | lkp | |
| Check Box | chk | Manipulação de Sim ou Não com marcação visual |
| Radio Button | rbt | |
| Color Picker | clp | Escolha de cor |
| Label | lbl | |
| Upload | upl | |
| HTML Editor | htm | Editor de HTML |
| Consulta | qry | Uma consulta do LATROMI dentro do formulário dinâmico |
| Button | btn | Botão sem estados |
| Link | lnk | Link |
| Treeview | trv | |
| ImageView | img | |
| HTML Element | div / elm | Elemento HTML |
| Guage | gau |
Eventos
Os Eventos são a base da programação de um Formulário Dinâmico e pertencem aos campos. Para cada tipo de campo, existem Eventos específicos que disparam os Procedimentos a eles vinculados em situações diferentes. Este tópico está detalhado em Programação.
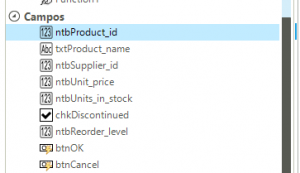
Aba Campos
Quando você clicar pela primeira vez na aba Campos, será perguntado se deseja adicionar automaticamente os campos conforme a sua consulta SQL informada no item Fonte de Dados. Se isso for escolhido, será criado um Campo para cada coluna no retorno da query, sem prefixos porém com tipo automaticamente detectado. Ainda será possível excluir, modificar e adicionar Campos à lista. Caso seja necessário adicionar novos campos e ou botões, siga a tabela acima para saber qual prefixo utilizar antes do nome. Ex: btnConfirmar para adicionar um botão de Confirmar para o seu formulário.